この記事は広告を含む場合があります。
詳しくは広告についてをご覧ください
数日前にTwitterアカウントを作ったところに、すごく便利そうな画像加工ソフトを知ったので、Twitterのカバー写真を変えてみました!
というのも、普段アプリやデスクトップ版を愛用しているFotorさんから、ブラウザ版についてのご案内をいただいたんです。
皆さんにご紹介する前に使ってみたところ、「ブログ用画像加工はこれに移行してもいいかも!」と感じるくらい使いやすかったので、今回はその機能の一つ、【Twitterカバー作成機能】についてご紹介していきたいと思います。
(このはFotorさんからお声かけいただいたPR記事となります。)
Twitterカバー作成機能とは?
画像加工が簡単にできる【Fotor】には、アプリやデスクトップ版があるんですが、実はブラウザ版もあります。
そのブラウザ版のなかの1つの機能が【Twitterカバー作成機能】。
デザイナーに頼んだような、おしゃれなカバーが、数ステップで作れちゃう便利な機能です。
私も実際に作ってみたのですが、簡単だし、デザインがおしゃれだから、作っているだけで楽しい♪
さっそくその特徴をご紹介していきますね。
Twitterのカバーが簡単に作れる

Twitterのカバーって、普通の写真と比率が違うから、写真の一番見せたいところが切れてしまったり、レイアウトが崩れてしまったり・・・ということがよくありますよね?
色々考えて作っていると、結構時間がかかってしまったり。。
私も「まー、こんなサイズだからしょうがないかぁ。」と若干あきらめていたんですが、【Twitterカバー作成機能】を使うと、あきらめなくて大丈夫そうです。
しかも、手順がたった4ステップ!
数分あればすぐに変えられちゃうから、気軽にカバー写真を変えたい方にも便利そうだなーと思いました。
デザイナーが作ったオシャレなテンプレートが豊富!

Fotorの【Twitterカバー作成機能】の特徴の一つは、”おしゃれなテンプレートがいっぱい”ということ。
すでにデザインとして完成したなものからどれを使うか選べるので、「こんなのにしたい!」とイメージに合ったものを見つけやすいです。
実際に作ってみると使いたいものがいくつもあって、ついつい作りすぎてしまいました。作ったカバー写真は後で紹介していきます。
自分でカスタマイズして、ぴったりなカバーに

【Twitterカバー作成機能】では、選んだテンプレートに好きな画像を読み込めるのはもちろん、カラーやフォント、構図などいろんなカスタマイズができるようになっています。
カスタマイズしなくてもおしゃれなデザインですが、カスタマイズすることでより自分らしいデザインに仕上げることができます。

例えば、このテンプレートをカスタムしてみました。元々は真ん中にグリーンのひし形があったのですが、このカラーと写真を変えてみました。

カラーと写真が変わるだけで、ずいぶん印象が変わりますよね!
PicStaっぽくできたんじゃないかなと思います。
【Twitterカバー作成機能】の使い方

Fotorのサイトによれば、Twitterのカバーは4ステップで完成。
- ツイッターのカバー画像にアクセス
- テンプレートを選んで、加工する画像を開く
- 明るさやカラーなどをカスタマイズする
- ファイル形式とサイズを決めて保存
この4ステップでできちゃうようです!
では、実際に作ってみましょう。
1. 【ツイッター カバー画像】にアクセス
まずはFotor(ブラウザ版)の、ツイッターカバー画像にアクセスします。
Fotorトップからアクセスする場合は、「今すぐFotorを試す」ボタン→「Twitter カバー」からアクセスできます。
FotorにはTwitterはもちろん、Facebook・Google+などのSNS、さらにYoutube・ブログ用など様々なテンプレートが用意されているので、使いたいものに合わせてテンプレートを選ぶことができます。

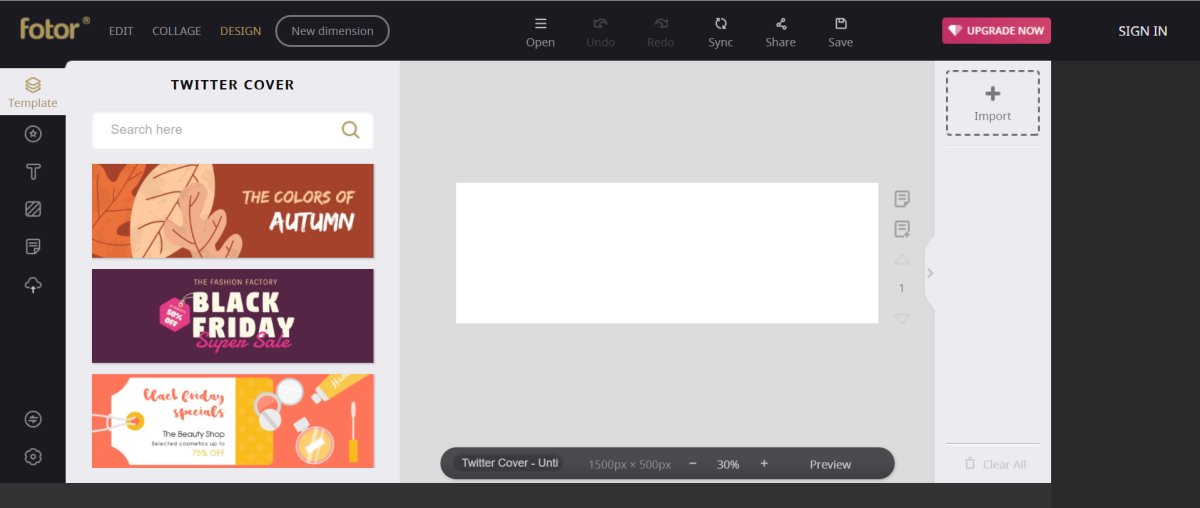
2. テンプレートを選んで、加工する画像を開く
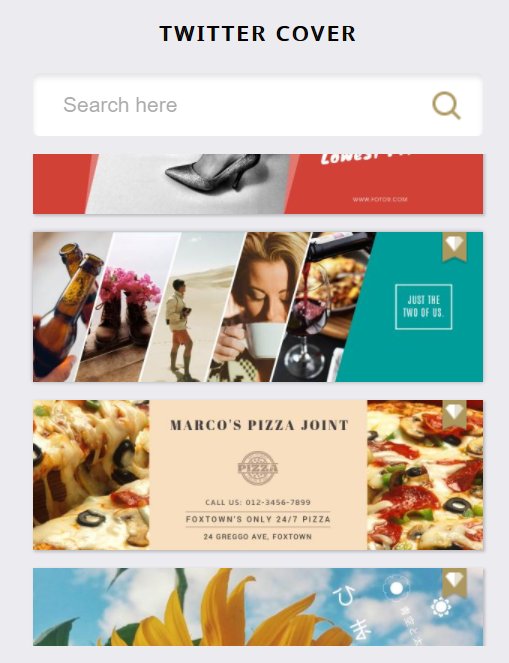
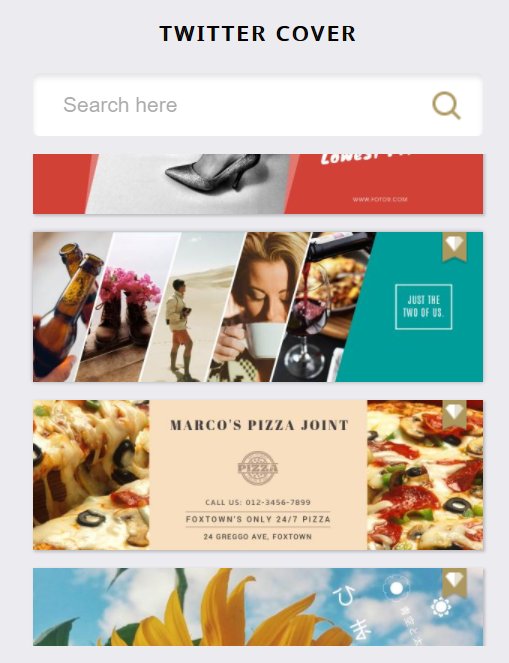
ツイッターカバー画像を開くと、テンプレートの一覧が表示されます。

テンプレートの中から好きなデザインのものをクリックすると、右の編集画面にテンプレートが表示されます。
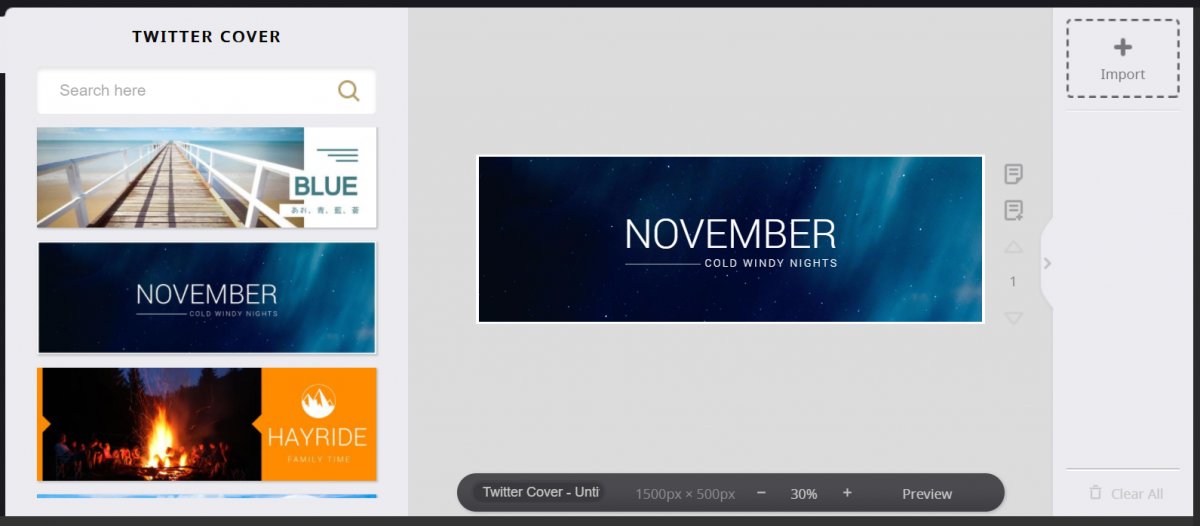
一番右の「Import」から、使いたい画像を読み込みましょう。

使う画像を読み込んだら、ドラッグ&ドロップで背景を変えることができます。

背景が変わると、一気に印象が変わりますね。

テンプレートによっては複数枚の写真を使うこともできるので、使いたい枚数に合わせてテンプレートを選んでみてもいいかも!
3. カスタマイズする
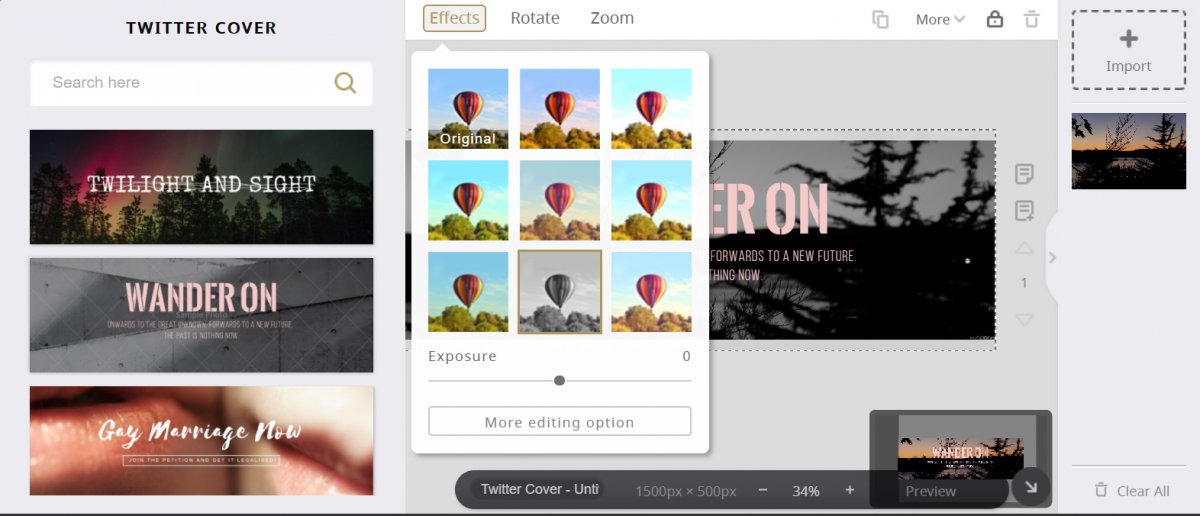
エフェクトで写真を好みのテイストに

Fotorの【ツイッターカバー画像】を使っていて「使いやすい」と感じたのは、使いたい写真を読み込んだ後にFotorの機能を使ってそのまま加工できること。
編集画面の「Effects」を押すと、9種類のフィルターが出てきて、ワンタッチでエフェクトをかけることができるようになっています。
もっと基本的な部分から調整したいと思ったら、「More editing option」からFotorの画像編集機能に移って編集することができます。
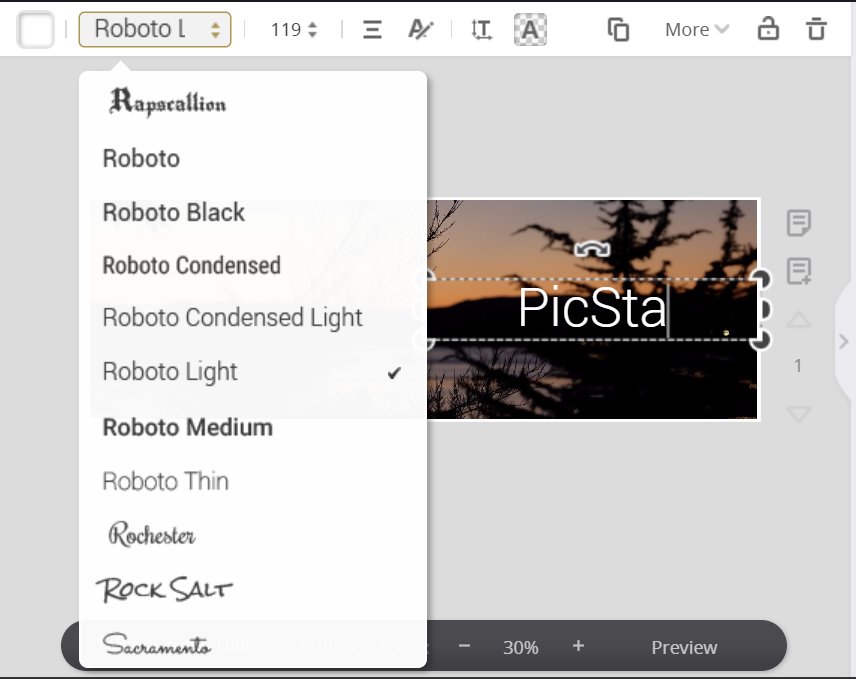
おしゃれなフォントがたくさん!

もう一つのFotorブラウザ版でのお気に入りの機能は、テキストに使えるフォントの種類がたくさんあること!しかもおしゃれなものが揃ってるので、私的にはかなりポイントが高いです!!
フォントってデザインを大きく左右するけど、使えるおしゃれなものを見つけるのって結構大変なんですよね・・・
Fotorには日本語フォントにも、おしゃれなもの・かわいいものなど使いやすそうなフォントが入っているので、わざわざ探してくる手間も必要なさそう。
テキストの大きさや色・スタイルももちろん変更可能です。

編集画面で使いやすかったのは、オブジェクトを移動しているときに出る中心線。真ん中のラインがどこなのかを教えてくれるから、テキストやオブジェクトの位置を決めるのが簡単でした。
欲しい機能だけどフリーのソフトにはあまりない機能だったので、これはかなり嬉しい!
画像にテキストを入力するバナー作成などでも活躍しそうだと思いました。
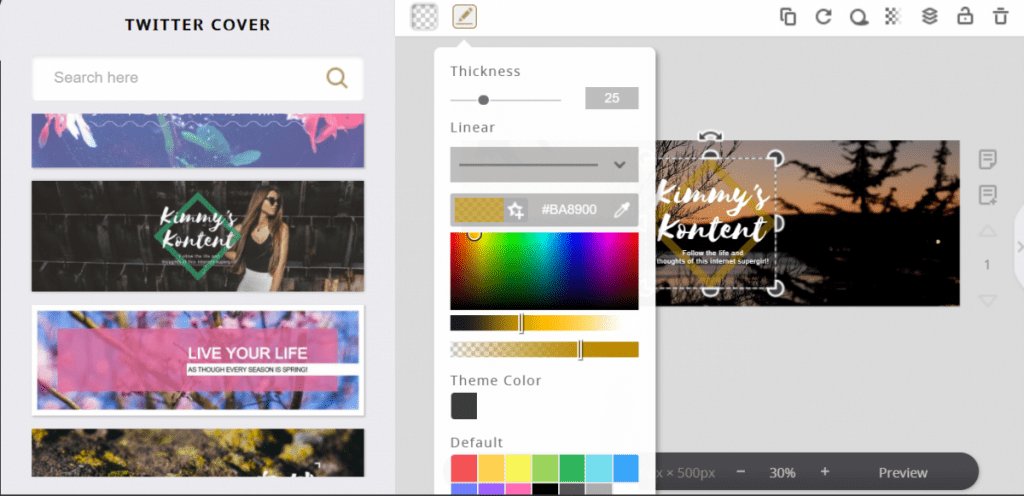
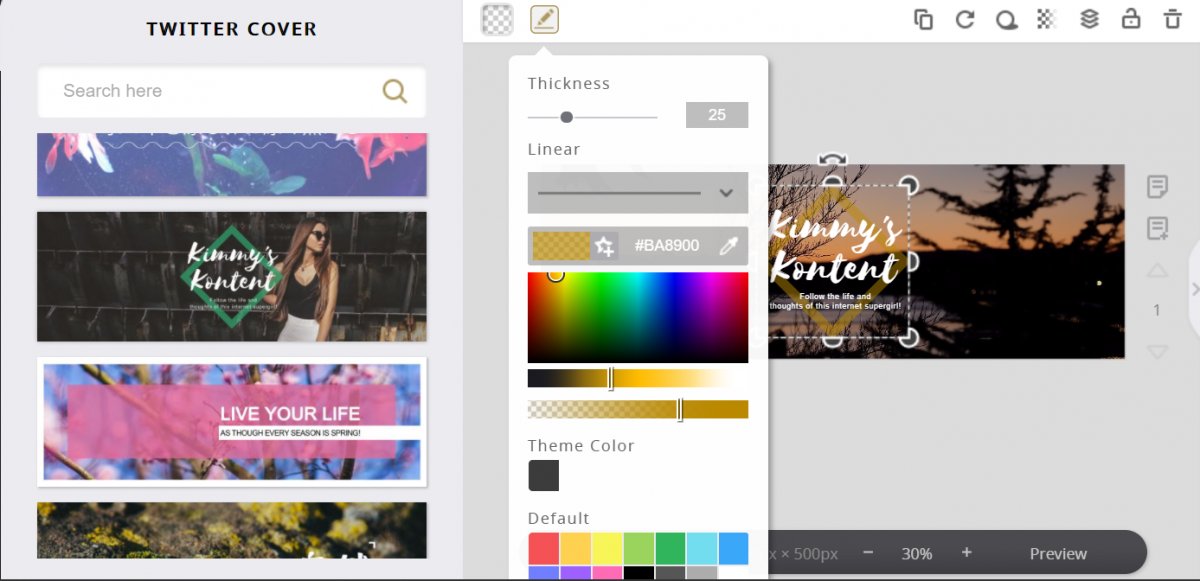
カラーも自由に変えられる

テキストのカラーだけでなくオブジェクトのカラーも変えられます。
使用する画像に合わせてカスタマイズできるので、デザインになじむカラーを選べますね。
透明度や明るさがバーになっているので見やすく使いやすかったです。
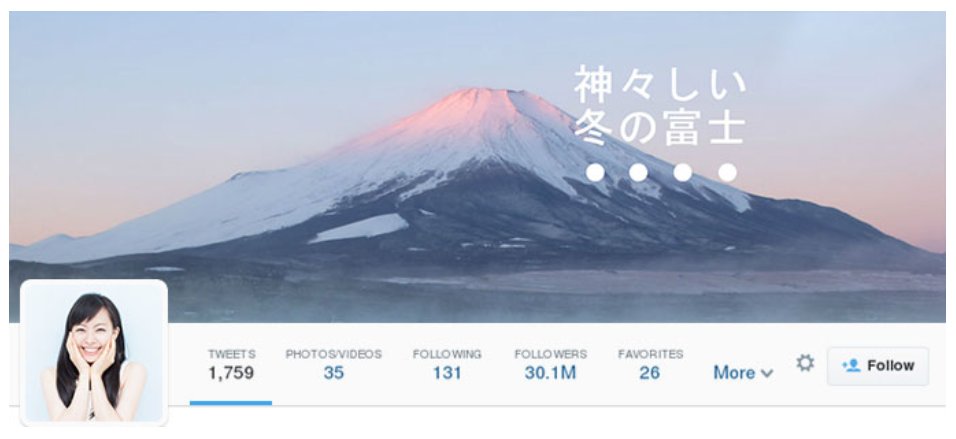
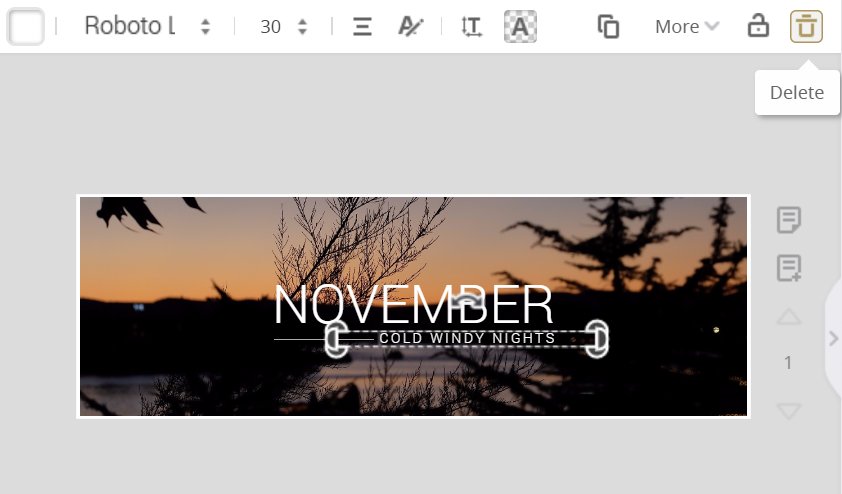
作ったカバー画像
試しに一つ作ってみるつもりが、簡単すぎてたくさん作ってしまったので、せっかくなのでご紹介しておきます。

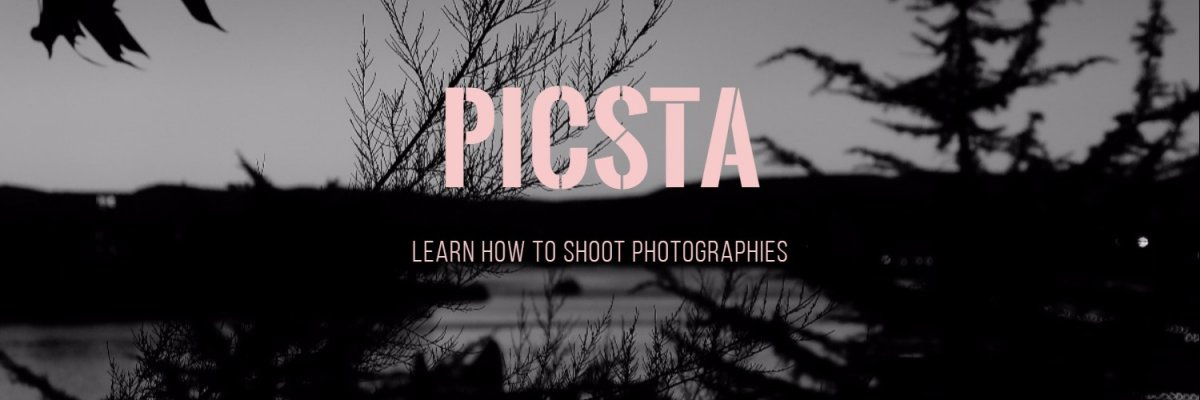
画像を入れてサブタイトルを消し、フォントを変えただけ。流行りの手書き文字風を選んでみました。

さらにフォントを変えてみました。私の中ではこっちの方がしっくりくる感じです。
フォントで印象が変わりますよね。

画像を入れて、オブジェクトのカラーを変えただけ。
ひし形のオブジェクトでさらにおしゃれになった気がします。ホームページのトップに使えそうですね。

画像をエフェクトで白黒にしただけ。
ここにきて「白黒もいいかも!」と新しい発見。文字色を変えるとさらに楽しそうです。
同じ画像と同じ「PicSta」の文字だけですが、色々な印象になって作っていて楽しかったです。
ちなみに今は、シンプルなバージョンにTwitterのカバーを変更してあります。

「PicSta」の文字が入ったことで、「PicStaって何?」と興味を持ってもらえるといいなと思っています。
Fotor Proと無料版の違い
実はFotorにはフリー版では制限されている機能があります。Pro版に申し込むことで制限の解除、さらに特典を受けることができます。
- 全てのプレミアムアイテムをウォーターマークなしで使用可能
- 全てのハイクラス機能を自由自在に使用可能
- 広告非表示と大画面での編集
- 大容量のクラウドストレージ
Pro版の機能は、編集画面でダイヤモンドのようなマークが目印。
例えばツイッターカバー画像の編集画面では、こんな風に表示されています。

テンプレートの右上にあるのが分かるでしょうか?
このマークがついてテンプレートを使用して保存すると・・・

こんな感じで真ん中にFotorのウォーターマークが入ります。Pro版だとウォーターマークが無くなり、普通の画像として保存できるようになります。
無料版でも十分ですが、「これいいな」と思ったらPro版ということも何度もあったので、Pro版にも素敵なデザインがたくさんあります。

気になるFotor Proの金額ですが、3.33ドル/月なので、現在のレートだと約380円程度のようです。(1 米 ドル = 112.98 日本 円 (2017/11/16 時点))
7日間の無料トライアルがあるので、まず使って試してみることができます。
クーポンコードでFotor Proが30%OFFに!
Pro版を試してみたい方のために、担当者の方に何か特典をつけていただけないかお願いしたところ、Pro版が30%OFFになるクーポンコードを快く発行していただきました!!
クーポンコード:thanks4u
クーポンコードの使い方
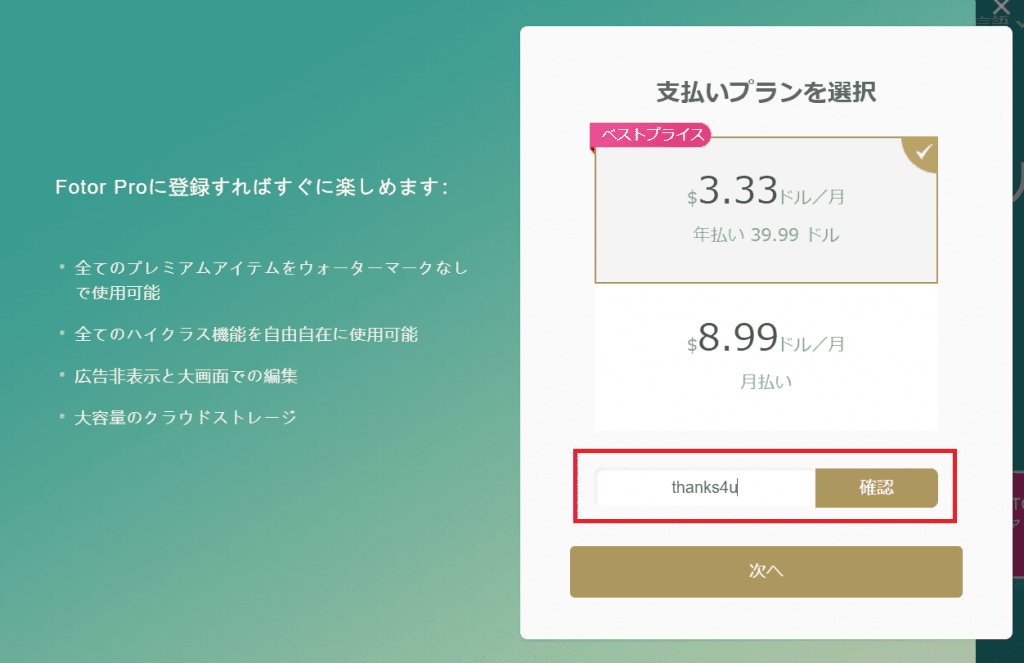
Fotor Proの登録画面にある割引コード欄に「thanks4u」と入力し、右の「確認」を押します。
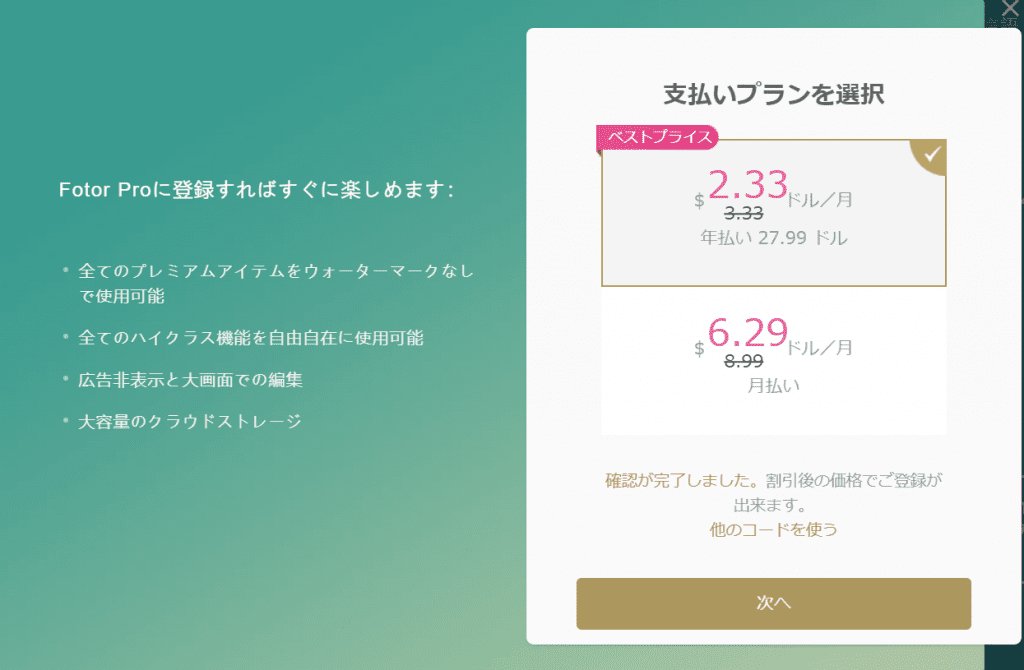
すると、クーポンの割引が適用されます。
上にある年払いの額が、39.99ドルから27.99ドルに変更されました。
クーポンコードを使うと年払いの額は$27.99。月で計算すると$2.3 (約260円) になるので、月にコーヒー1杯分くらいですべての機能が使えると思うとかなり安く感じてしまいます!
クーポンコードは1年間分をまとめて払う「年払い」でも、1か月ごとに支払う「月払い」でも使えるので、「1か月だけ試したい」という場合にもぜひ使ってみてくださいね。
Fotorのツイッターカバー画像は簡単・おしゃれ!
ツイッターカバー画像機能を使ってみて思ったのは、「簡単!!」しかも予想していたよりもさらにおしゃれに仕上がりました。
アプリやデスクトップ版ですでにFotorの操作性の良さは知っていましたが、ブラウザ版ではその良い部分は変わらずとても使いやすいです。
「Twitterのカバー変えたいな・・・」と思ったら、またFotorのツイッターカバー画像機能を使ってみたいと思います!
Fotorでカバー画像を作ってみる/btn]

 引用元:
引用元: